Để nghiên cứu khách hàng truy cập vào website, hotjar là một công cụ không thể thiếu. Vậy cụ thể Hotjar là gì? Cùng tìm hiểu chi tiết qua bài viết dưới đây
Nội dung bài viết
Hotjar là gì?

Hotjar là công cụ phân tích hành vi của người dùng trên website. Bằng việc kết hợp công cụ phân tích như heatmap, screen recording, funnels, forms và công cụ thu thập phản hồi của người dùng bao gồm: incomming, polls, surveys, recruiters, Hotjar cho chúng ta cái nhìn tổng thể cách người dùng đang sử dụng website như thế nào và giúp đưa ra hướng cải thiện trải nghiệm của người dùng và tăng hiệu quả/tỷ lệ chuyển đổi cho website.
Cách cài đặt Hotjar
Sau khi hiểu rõ Hotjar là gì, cùng Vinno tìm hiểu cách cài đặt Hotjar ngay sau đây.
Cài đặt Hotjar cực kỳ đơn giản. Đầu tiên bạn cần đăng ký account Hotjar trong 3 nốt nhạc và gắn tracking code Hotjar vào website bằng một trong 2 cách sau:
- Copy Tracking Code Hotjar và chèn vào bên trong thẻ <head>…</head> của website.
- Hoặc nếu website của bạn sử dụng Google Tag Manager:
1. Copy mã site ID
2. Vào Google Tag Manager và tạo một tag mới > Chọn Hotjar Tracking Code
3. Paste mã Site ID được vào chổ Hotjar Site ID và chọn trigger trên tất cả các trang trong website.
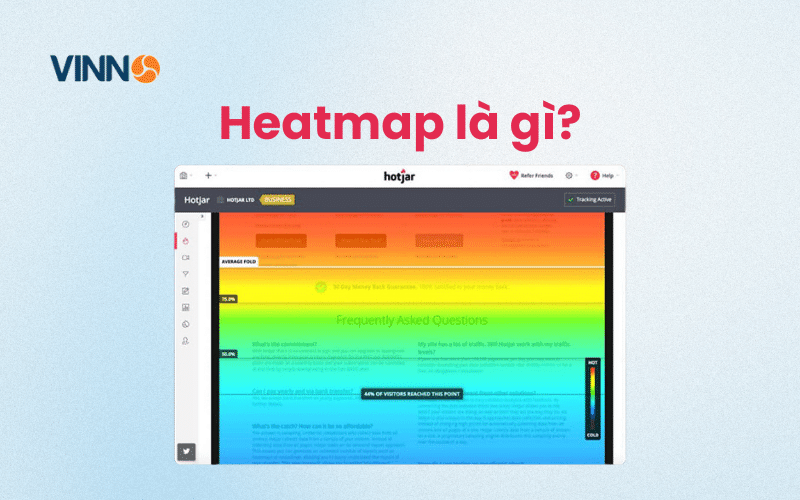
Heatmap là gì?
Heatmap là một biểu đồ sử dụng màu sắc để hiển thị dữ liệu trong một ma trận hoặc bản đồ. Nó giúp người xem nhận ra các mẫu, xu hướng hoặc điểm nổi bật trong dữ liệu.

Trên heatmap, mỗi ô vuông tương ứng với một giá trị trong ma trận, và màu sắc của ô vuông thể hiện mức độ của giá trị đó. Heatmap thường được sử dụng để trực quan hóa dữ liệu và phân tích tương tác người dùng trên trang web, định vị các vùng tương tác cao và cung cấp thông tin hữu ích để tối ưu hóa trải nghiệm người dùng và cải thiện hiệu suất trang web.
Cách tạo heatmap
Trong dashboard của Hotjar chọn Heatmaps > New Heatmap
Đặt tên cho heatmap: Tôi đặt tên theo trang cần tạo heatmap và số lượng pageviews cần đủ để tạo ra heatmap.
Sau đó chọn số lượng pageviews đủ để tạo ra heatmap. Hotjar có 3 lựa chọn pageviews để bạn chọn 1000; 2000; 10,000. Nếu site của bạn có nhiều traffic và nhiều thành phần phức tạp trên trang thì có thể chọn 10,000 pageviews để đủ mẫu tạo ra heatmap chính xác.
Chọn trang cần tạo heatmap: Hotjar có 3 loại target để tạo ra heatmap
- Single page: một trang duy nhất để tạo heatmap (VD: trang chủ)
- Visit one of multiple similar pages: những trang có thành phần giống nhau (VD: trang đặt vé https://www.galaxycine.vn/dat-ve/abc, tất cả những trang phim đều có thành phần tương tự nhau).
- Trigger a JavaScript snippet: Load script heatmap khi load một đoạn JavaScript. Mục đích của việc này dùng để A/B testing thành phần nào đó trên trang. VD: Một trang có nhúng recomendation engine và một trang không có, hoặc một trang có popup và trang không có popup…
Trong bài này tôi chỉ muốn track heatmap của trang chủ, do đó tôi chọn là Visit a specific page và chọn loại URL match là Simple URL macth và nhập vào URL của trang chủ: https://www.galaxycine.vn
Nói đôi chút về URL Match Type:
- Simple Match: Hotjar chỉ quan tâm phần domain và path. Sẽ bỏ qua phần protocol (https hoặc http), có www hoặc không có www, quey string và fragment.
- Exact match: Hotjar sẽ target đúng chính xác trang bạn nhập vào bao gồm tất cả thành phần có trong URL.
- Start with: Target những URL bắt đầu bằng những thành phần mà bạn nhập vào, bao gồm cả prototcol (https hoặc http).
- End with: Target những trang có kết thúc bằng những thành phần bạn nhập vào.
- Contains: Target những trang có chứa từ mà bạn nhập vào.
- Regular Expression: Dùng biểu thức RegEx để target những trang có những từ mà bạn mong muốn. Như để target tất cả những trang có tính năng đặt vé tôi chọn Regular Expression và nhập biểu thức “lich-chieu|dat-ve|rap-gia-ve” khi đó Hotjar sẽ target những trang có URL chứa một trong những cụm từ trên.
Tiếp tục việc tạo heatmap cho trang chủ, vì trang chủ có pop-up hỏi người dùng có muốn đăng ký nhận notification khuyến mãi không, và tôi không muốn đo heatmap của pop-up này vì nó sẽ đè lên những thành phần khác trên trang nên tôi loại trừ pop-up này ra khỏi heatmap bằng cách bấm vào Advanced Options và nhập css element của pop-up.
Cách lấy css element của pop-up
Bấm chuột phải chọn Inspect > Rê chuột vào popup bạn muốn lấy thành phẩn css > Bấm chuột phải vào thành phần css bạn muốn lấy > Chọn Copy > Copy selector.
Sau đó dán thành phần css này vào mục Advanced options của Hotjar.
Bước cuối cùng là Save heatmap này lại và chờ đến khi đủ số pageview cần thiết để có được heatmap chính xác.
Preview heatmap:
Trong phần preview heatmap có 4 thành phần chính mà cần phải quan tâm:
- là heatmap khi cho loại thiết bị nào: PC, mobile hoặc là tablet.
- Loại heatmap: Hotjar có 3 loại heatmap bao gồm Clicks, Move (di chuyển chuột) và Scroll.
- Bạn có thể lưu heatmap về máy sau khi đã chọn 2 thành phần trên.
- Average fold: là hiển thị của trang mà user có thể nhìn thấy ngay lập tức, không cần phải scroll chuột xuống.
Sau thu thập đủ pageviews thì tôi có những heatmap bên dưới cho trang chủ Galaxy Cinema:
Click heatmap trên PC:
Người dùng click nhiều nhất vào:
- Box Mua Vé Nhanh
- Menu bar: Mua Vé, Phim (bao gồm phim Đang Chiếu/Sắp Chiếu), Rạp/Giá Vé, Thành Viên
- Slider banner thì bấm vào nút tròn chuyển banner.
- Banner bên dưới thì chỉ quan tâm phim đang chiếu/sắp chiếu.
Move heatmap trên PC:
Move heatmap cũng tương tự như click heatmap.
Scroll heatmap trên PC:
Scroll cho thấy rõ ràng user chỉ scroll đến Phim Đang Chiếu/Phim Sắp Chiếu là dừng lại, họ không quan tâm đến phần Bình Luận Phim và Blog điện Ảnh bên dưới.
Vậy câu hỏi đặt ra là user họ quan tâm đến những mục gì trên website? Và nên bỏ mục nào lên trên Average Fold?
- Họ chỉ muốn xem lịch chiếu và mua vé?
- Họ quan tâm phim nào đang chiếu/sắp chiếu?
- Họ quan tâm đến chuyên mục điện ảnh nơi có bình luận phim, thông tin diễn viên và đạo diễn…?
- Họ muốn biết rạp chiếu phim ở đâu, giá vé của rạp, phim rạp đang chiếu?
- Họ quan tâm đến khuyến mãi của Galaxy?
Để có câu trả lời chúng ta cần phần làm một poll (thăm dò) để hiểu được user cần thông tin gì trên website.
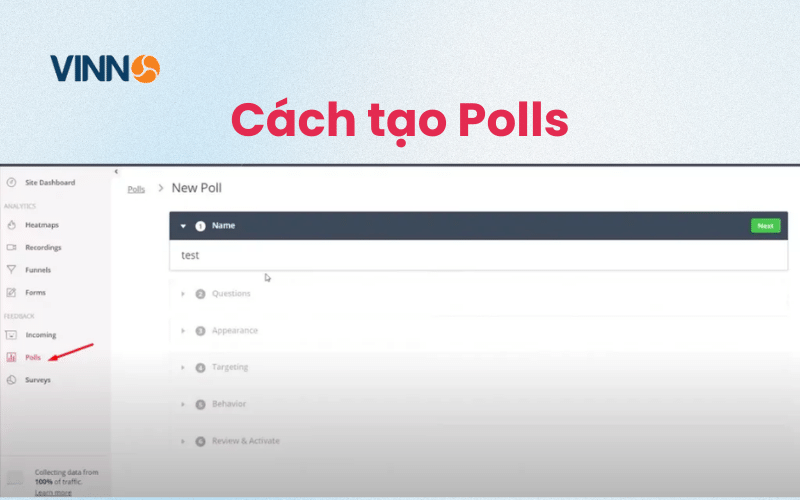
Cách tạo Polls (thăm dò)

Đặt tên thăm dò: Tôi muốn biết user họ quan tâm đến nội dung gì trên website do đó tôi đặt là Website Content
Targeting: thăm dò sẽ xuất hiện trên thiết bị nào và trang nào của website. Tôi thăm dò sẽ hiển thị trên tất cả thiết bị vì thăm dò của tôi không dùng để cải thiện UX cho một thiết bị cụ thể. Ngoài ra, mục tiêu của tôi là muốn sắp xếp lại layout trang chủ cho phù hợp với nhu cầu của người dùng nên tôi chọn trang mục tiêu là trang chủ.
Thiết kết câu hỏi: Hojar cung cấp nhiều loại thăm dò khác nhau như short/long text anwser, radio button, multiple choice, net promoter score.
Ở đây tôi muốn biết user quan tâm mục nào trên website Galaxy Cinema: họ chỉ vào website và mua vé? Họ thích đọc chuyên sâu thông tin điện ảnh? Hay họ săn khuyến mãi? Tôi chọn loại câu hỏi radio button và đặt câu hỏi như bên dưới bao gồm:
Bạn quan tâm mục nào trên website?
- Lịch Chiếu/Mua Vé
- Phim Đang Chiếu
- Phim Sắp Chiếu
- Thông Tin Khuyến Mãi
- Bình Luận Phim
- Góc Điện Ảnh
Nhớ chọn chức năng Randomize order để sắp xếp thứ tự câu trả lời ngẫu nhiên để có kết quả khách quan, nếu không câu trả lời nào trên đầu sẽ được chọn nhiều nhất.
Ngoại quan của thăm dò:
Bạn nên điều chỉnh màu sắc của bản thăm dò phù hợp với màu nhận diện thương hiệu của bạn và chọn ngôn ngữ của website để người dùng cảm thấy thân thiện và tự tin hơn khi tham gia thăm dò.
Hành vi xuất hiện thăm dò:
Thăm dò được kích hoạt khi:
- Immediately after the page loads: xuất hiện sau khi trang được load.
- After a delay of X seconds: Xuất hiện sau X giây
- When user is about to abandon the page on a desktop device: Khi người dùng chuẩn bị thoát trang. Thích hợp để tìm hiểu lý do người dùng không tiến hành checkout sản phẩm.
- When user scrolls halfway down the page: Xuất hiện khi người dùng sroll xuống 1/2 trang.
Người dùng sẽ nhìn thấy thăm dò khi:
- Until they submit a response: đến khi họ hoàn thành thăm dò.
- Only once, even if they did not respond: một lần duy nhất cho dù họ hoàn thành hay không?
- Over and over, even if they submit a response.: liên tục kể cả khi họ đã hoàn thành thăm dò.
Cuối cùng là chọn thăm dò satus = active và save lại thăm dò.
Kết quả thăm dò:
Như vậy rất rõ ràng, user khi vào website Galaxy Cinema họ quan tâm nhất là lịch chiếu và mua vé xem phim online, phim nào đang chiếu, thông tin khuyến mãi đang có và phim nào chuẩn bị chiếu. Còn 2 mục hàn lâm là góc điện ảnh và bình luận phim thì user không quan tâm cho lắm.
Do đó trang chủ cần thay đổi layout theo thứ tự:
- Slider + Box mua vé nhanh.
- Phim đang chiếu + Phim sắp chiếu
- Thông tin khuyến mãi
- Góc điện ảnh + bình luận phim để cuối cùng và nên giản lược lại.
Đó là ý tưởng sắp xếp lại layout dành cho trang chủ. Vậy tổng thể user đang nói gì về Galaxy Cinema? Họ thích những gì? họ không thích những gì? Nhờ vào tính năng Incomming của Hotjar tôi liên tục có những feedback vô cùng quý giá của user và đôi khi tìm ra những lỗi cực kỳ ngớ ngẩn của webiste.
Tính năng incomming của Hotjar
Vậy tính năng incomming của hotjar là gì và bao gồm những gì?
Bên dưới là giao diện tổng thể của tính năng incomming. Bạn có thể phân loại đánh giá theo cấp độ đánh giá bao gồm: Love, Happy, Neutral, Dislike và Hate. Thông thường tôi sẽ vào xem lý do tại sao mà user cảm thấy khó chịu khi sử dụng website, có thể do browser của user không tương thích với website, một số chức năng trên site user không biết sử dụng như thế nào hoặc là họ không hài lòng về dịch vụ hay sản phẩm… Nhờ vào đó tôi có đưa ra phương án để cải thiện trải nghiệm của người dùng trên site hoặc thậm chí cải thiện sản phẩm và dịch vụ của công ty.
Incomming xuất hiện như thế nào trên website?
Khi bật chức năng incommimg thì bên cạnh phải hoặc cạnh phải (tùy bạn chọn) sẽ có một cái nút Phản Hồi như hình bên dưới:
Người dùng có thể rating website từ thanh điểm 1 – 5 theo các icon Rất Thích, Thích, Không Có Ý Kiến, Không Thích , Ghét trực quan, sinh động:
Sau khi đánh giá website người dùng có thể cho ý kiến tại sao họ lại cho đánh giá như vậy và có thể chụp màn hình lại chức năng của website mà họ không thích. Thông tin này vô cùng hữu ích, cho chúng ta biết được chi tiết và chính xác lý do tại sao user lại không hài lòng. Vì đôi khi test trước khi đưa cho người dùng sử dụng chúng ta không đủ điều kiện để test bao gồm cấu hình máy, browser. hệ điều hành, tốc độ mạng… để có thể fix được hết tất cả các lỗi xảy ra.
Hiện nay. việc ứng dụng công nghệ, phần mềm trong để tăng hiệu suất công việc cho cá nhân, bộ phận và toàn doanh nghiệp là rất quan trọng. Trong đó, phần mềm quản lý doanh nghiệp CRM sẽ giúp doanh nghiệp bạn quản trị dễ dàng và tạo ra nhiều lợi nhuận hơn.
Dùng thử ngay SlimCRM - phần mềm quản lý tốt nhất cho doanh nghiệp vừa và nhỏ
Trên đây là bài viết về Hotjar là gì? Hy vọng bài viết trên đã cung cấp kiến thức hữu ích cho bạn. Ủng hộ đội ngũ Vinno bằng cách like, share bài viết này tới nhiều người hơn nhé!
Theo Tinle.co