Theo khảo sát của Stack Overflow 2016 Developer, Full-Stack Web Development là xu hướng developer phổ biến nhất hiện nay. Không có gì ngạc nhiên khi có hàng tá các chương trình đào tạo online và offline giúp đỡ mọi người trở thành Full-Stack Developers và thậm chí sau đó còn hỗ trợ các developer mới này có được công việc lập trình với thu nhập cao.
Một số chương trình online phổ biến có thể được tìm thấy trên Lynda, Udacity, Coursera, Thinkful, General Assembly…. Bên cạnh các chương trình trực tuyến này, còn có những chương trình bootcamp code đang dạy những kỹ năng cần thiết để trở thành web developer.
Trong bài viết này, tôi sẽ không thảo luận về các webside hay các bootcamps code nào có chương trình giảng dạy tốt nhất, thay vào đó tôi sẽ cung cấp các guideline hướng dẫn những kỹ năng quan trọng nhất cần thiết để trở thành một Full-Stack Web Developer
Nếu bạn chưa bao giờ code trước đây. Tôi sẽ dựa trên 3 điều được list dưới đây:
- Tổng hợp các chương trình đang được giảng dạy cho học sinh phổ thông năm 2017.
- Kinh nghiệm cá nhân của tôi khi phỏng vấn tại các công ty về vị trí developer trong quá khứ và phỏng vấn các ứng viên tiềm năng cho các vị trí Full-Stack Developer cho công ty hiện tại của tôi.
- Những câu chuyện và feedback từ các thành viên trên Coderbyte đã được chấp nhận để mã hóa bootcamps và sau đó tiếp tục với công việc lập trình.
Nội dung bài viết
1.Hướng dẫn quan trọng
Một Full-Stack Web Developer là người có thể làm việc trên cả front-end và back-end của một ứng dụng. Front-end nói chung là phần mà người dùng có thể thấy được và tương tác được, còn back-end là phần ứng dụng xử lý logic, tương tác cơ sở dữ liệu, chứng thực người dùng, cấu hình máy chủ, vv. Là 1 Full-Stack Web Developer, không nhất thiết bạn phải làm tốt mọi công việc được giao từ front-end đến back-end, nhưng điều đó có nghĩa là bạn có thể làm việc trên cả hai front-end và back-end và hiểu điều gì đang xảy ra khi xây dựng một ứng dụng.
Nếu bạn muốn trở thành một Full-Stack Web Developer vào năm 2017 hay có dự định bắt đầu công việc Full-Stack Web Developer thì dưới đây là list tham khảo những điều bạn nên học.
1. HTML/CSS

Hầu như mọi chương trình dạy online hay offline về Full-Stack Web Developer, đều dạy cho bạn bắt đầu với HTML và CSS bởi vì chúng là những nền tảng của web. HTML cho phép bạn thêm nội dung vào một trang web và CSS cho phép bạn tạo phong cách riêng cho nội dung của bạn. Các topic dưới đây liên quan đến HTML / CSS thường xuất hiện trong các cuộc phỏng vấn và liên quan trực tiếp đến công việc thực tế khi bạn đi làm:
- Định nghĩa HTML .
- Có thể giải thích CSS Box Model.
- Lợi ích của tiến trình tiền xử lý CSS (bạn không nhất thiết phải hiểu cách sử dụng nó ở mức độ sâu, nhưng bạn phải hiểu chúng là gì và chúng giúp ích gì cho developer).
- CSS Media Queries nhắm mục tiêu vào các thiết bị khác nhau và cung cấp các CSS tương ứng.
- Bootstrap (một framework hỗ trợ thiết kế và bố trí nội dung trên một trang. Trong khi nhiều chương trình online hay các trường học lại chỉ tập trung vào việc dạy Bootstrap, trong khi thực tế điều quan trọng hơn là phải có kiến thức sâu về CSS cơ bản hơn là tìm hiểu các tính năng và phương pháp Bootstrap cụ thể).
2.JavaScript

Ngôn ngữ JavaScript đang ngày càng trở nên phổ biến hơn qua các năm. Các libraries, framework và tool mới liên tục được phát hành. Dựa trên khảo sát của Stack Overflow 2016 Developer, JavaScript là ngôn ngữ phổ biến nhất trong cả Full-Stack, Front-end, and Back-end. Đây là ngôn ngữ duy nhất chạy tự nhiên trong trình duyệt và cũng có thể tăng gấp đôi hiệu suất so với ngôn ngữ máy chủ (như bạn sẽ thấy bên dưới với Node.js). Dưới đây là một số topics bạn cần phải hiểu nếu muốn trở thành Full-Stack Developer
- Hiểu cách làm việc với DOM, bmiết JSON là gì và làm thế nào để ứng dụng nó.
- Các tính năng ngôn ngữ quan trọng như: functional composition, prototypal inheritance, closures, event delegation, scope, chức năng bậc cao
- Điều khiển không đồng bộ, promises và callbacks
- Cách cấu trúc code của bạn đúng chuẩn và mô đun hóa các phần của nó, những thứ như webpack, browserify, hoặc các build tool như gulp chắc chắn sẽ hữu ích cho bạn
- Biết cách sử dụng ít nhất một framework phổ biến (nhiều chương trình chỉ tập trung chủ yếu vào việc giảng dạy cho bạn một library hoặc 1 framework như React hay AngularJS, nhưng trong thực tế, việc hiểu sâu hơn về ngôn ngữ JavaScript không phụ thuộc quá nhiều vào các tính năng đặc biệt của framework. Một khi bạn có một sự hiểu biết tốt về JavaScript, việc tiếp cận các framework không còn quá khó khăn.
- Mặc dù một số ý kiến cho rằng bạn nên hạn chế sử dụng hoặc không sử dụng jQuery code. Tuy nhiên không thể phủ nhận jQuery code vẫn tồn tại trong hầu hết các ứng dụng và hiểu biết về nó chắc chắn sẽ hữu ích cho bạn.
- Một số kiến thức về testing frameworks và tại sao chúng lại quan trọng (một số thậm chí có thể cho rằng chủ đề này nên là tùy chọn).
- Tìm hiểu về một số tính năng mới quan trọng của ES6
3.Back-End Language
Một khi bạn cảm thấy mình nắm bắt tốt về HTML / CSS và JavaScript, bạn sẽ muốn chuyển sang ngôn ngữ back-end sẽ xử lý những thứ như hoạt động của cơ sở dữ liệu, xác thực người dùng và logic ứng dụng. Tất cả các chương trình đào tạo trực tuyến và bootcamps thường tập trung vào một ngôn ngữ back-end cụ thể, trong khi thực tế không có vấn đề gì khi bạn học nhiều hơn 1 ngôn ngữ miễn là bạn hiểu những gì đang xảy ra và bạn hiểu được bản chất ngôn ngữ mà bạn học. Bạn sẽ nhận được những phản ứng khác nhau khi hỏi ai đó ngôn ngữ back-end nào là tốt nhất để học.Vì vậy dưới đây tôi đã liệt kê một vài kết hợp phổ biến. Một lưu ý quan trọng: dù cho bạn quyết định học ngôn ngữ gì, thì điều quan trọng là phải gắn bó với nó và học hỏi mọi thứ về nó trong khả năng của bạn

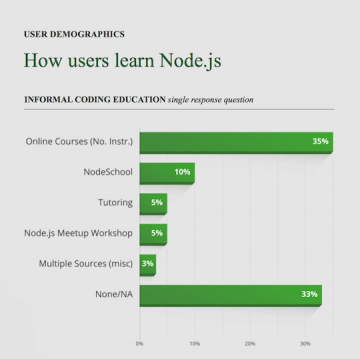
- Node.js: Đây là một lựa chọn tuyệt vời bởi vì Node.js chính nó chỉ là một environment JavaScript có nghĩa là bạn không cần phải học một ngôn ngữ mới. Đây là một lý do tại sao nhiều chương trình online và bootcamps chọn dạy Node.js . Framework phổ biến nhất mà bạn có thể tìm hiểu để trợ giúp bạn trong việc phát triển các ứng dụng web là Express.
- Ruby: Một số framework phổ biến để phát triển trong Ruby là Rails và Sinatra. Rất nhiều chương trình dạy Ruby như là một ngôn ngữ back-end đầu tiên.
- Python: Một số framework phổ biến để phát triển trong Python là Django và Flask.
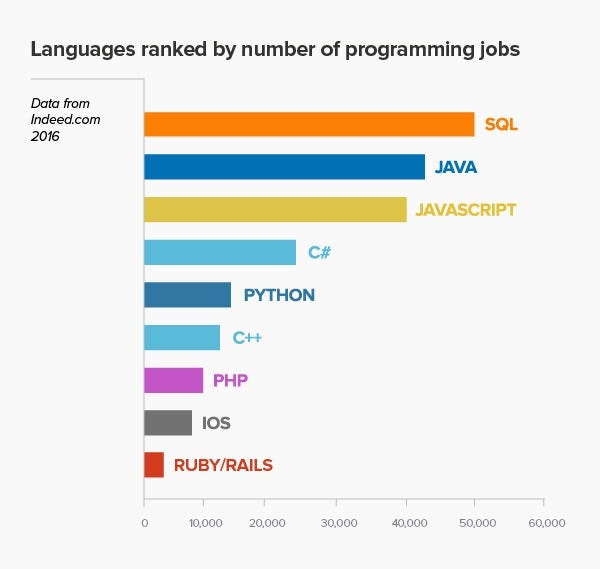
- Java: Ngôn ngữ Java không còn được dạy nhiều trong thời gian gần đây khi đào tạo Full-Stack Web Development nhưng một số công ty lại sử dụng Java như một phần của họ và nó vẫn là một ngôn ngữ lập trình rất cần thiết (xem hình trên).PHP: ngày nay PHP hiếm khi được giảng dạy trong các chương trình đào tạo, nhưng cũng giống như với Java, nó vẫn còn rất nhu cầu và nó là một nền tảng của web ngày hôm nay.
4.Databases & Web Storage

Khi học để xây dựng các ứng dụng web, trong một số trường hợp có thể bạn sẽ muốn lưu trữ dữ liệu một nơi nào đó và sẽ sử dụng nó sau này. Bạn cần nắm vững các topic sau đây liên quan đến cơ sở dữ liệu và lưu trữ.
- Hiểu được các lợi ích của dữ liệu quan hệ, ví dụ: SQL.
- Tìm hiểu về cơ sở dữ liệu NoSQL, ví dụ: MongoDB.
- Hiểu được điều gì là tốt hơn trong những tình huống nhất định.
- Biết cách kết nối cơ sở dữ liệu với ngôn ngữ back-end mà bạn đã chọn (ví dụ: Node.js + MongoDB).
- Hiểu được lợi ích của các kho dữ liệu trong bộ nhớ như Redis hoặc memcached.
- Bộ lưu trữ web để lưu trữ sessions, cookie và cached data trong trình duyệt.
- Cơ sở dữ liệu nhân rộng, ACID, và ORM (tất cả tùy chọn).
5.HTTP & REST

HTTP là một giao thức ứng dụng phi văn bản trên Internet – nó cho phép client giao tiếp với servers (ví dụ: mã JavaScript của bạn có thể yêu cầu AJAX cho một số mã back-end bạn đã chạy trên một máy chủ sẽ xảy ra thông qua HTTP). Một số topic quan trọng bạn nên tìm hiểu được liệt kê dưới đây:
- REST là gì và tại sao lại quan trọng trong giao thức HTTP và các ứng dụng web.
- Best practices để thiết kế RESTful API. POST / GET yêu cầu.
- Học cách sử dụng Chrome DevTools có thể cực kỳ hữu ích.
- Giấy chứng nhận SSL là gì?
- HTTP / 2 & SPDY (tùy chọn). WebSockets, Web Workers, và Service Workers (tất cả các tùy chọn).
6.Cấu trúc ứng dụng web

Một khi bạn nghĩ rằng bạn mình đã nắm bắt về HTML / CSS, JavaScript, lập trình back-end, cơ sở dữ liệu, và HTTP / REST, tiếp theo sẽ là phần khó khăn hơn. Tại thời điểm này nếu bạn muốn tạo ra một ứng dụng web phức tạp, bạn cần phải biết cách cấu trúc code của bạn, cách tách các tệp tin, vị trí lưu trữ các tệp tin lớn, cách sắp xếp dữ liệu trong cơ sở dữ liệu của bạn, nơi thực hiện một số nhiệm vụ tính toán (client-side vs server-side) và nhiều thứ khác nữa.
Có những best practices mà bạn có thể đọc online, nhưng cách tốt nhất để thực sự học về cấu trúc ứng dụng là tự làm một ứng dụng lớn có chứa một số bộ phận chuyển động – hoặc thậm chí tốt hơn là làm việc với một nhóm và cùng phát triển 1 ứng dụng lớn/ phức tạp.
Đó là lý do tại sao người có 7 năm kinh nghiệm thể làm tốt hơn người có 2 năm kinh nghiệm, dù họ không nhất thiết phải biết CSS hoặc JavaScript nhưng qua quá trình làm việc tích lũy kinh nghiệm họ có thể làm việc với tất cả các loại ứng dụng và trang web khác nhau và đã học được cách để thiết kế và xây dựng cấu trúc ứng dụng (trong khi học những thứ quan trọng khác) có thể mang lại hiệu quả tốt nhất và hình dung về bức tranh toàn cảnh nhất khi phát triển ứng dụng. Dưới đây là một số điều bạn có thể đọc để giúp bạn tìm hiểu cách kiến trúc các ứng dụng web của bạn hiệu quả:
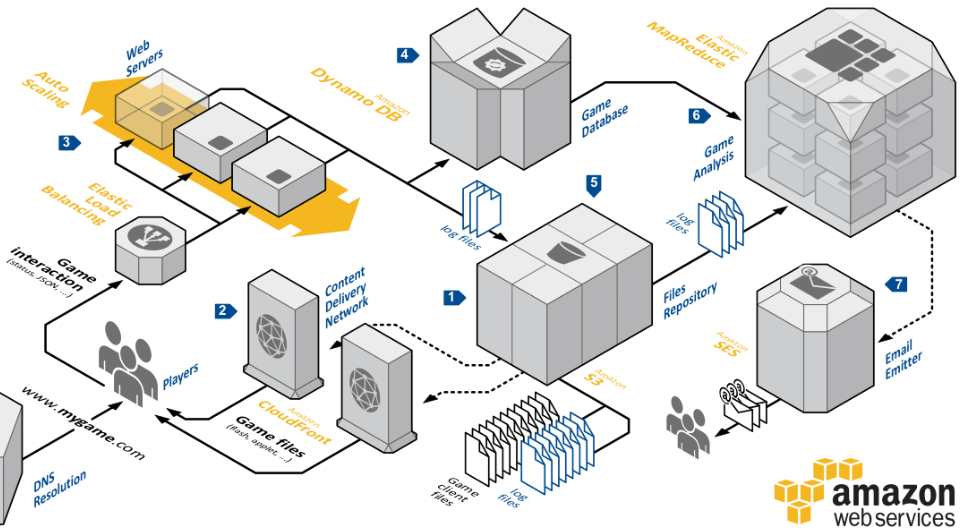
- Tìm hiểu về các platforms thông dụng như một dịch vụ, ví dụ: Heroku và AWS. Heroku cho phép bạn dễ dàng upload code của mình lên và chạy ứng dụng với cấu hình thấp hoặc bảo trì máy chủ và AWS cung cấp hàng chục sản phẩm và dịch vụ lưu trữ, xử lý video, cân bằng tải và nhiều hơn thế nữa.
- Tối ưu hóa cho các ứng dụng và trình duyệt hiện đại.
- Một số ý kiến về cấu trúc ứng dụng web cần có bao gồm.
- Thiết kế các ứng dụng web của Microsoft.
- MVC.
- Mặc dù điều quan trọng nhất là bạn nên cố gắng làm project với mọi người, hãy xem xét codebases của các dự án phổ biến trên GitHub và tìm hiểu càng nhiều càng tốt từ các senior developers.
7.Git

Git là một hệ thống kiểm soát phiên bản cho phép các developer làm việc trên một nhóm để theo dõi tất cả các thay đổi đang được thực hiện trên codebase. Điều quan trọng là cần cso một vài hiểu biết cơ bản liên quan đến Git để bạn hiểu cách nhận ra code mới nhất mà bạn đã bỏ lỡ, cập nhật các phần của code, sửa lỗi và thay đổi code của người khác mà không vi phạm điều gì. Bạn chắc chắn nên học ý nghĩa đằng sau Git và “chơi” với nó nhiều hơn
- Danh sách một số lệnh Git phổ biến mà bạn có thể sử dụng
- Hướng dẫn sử dụng Git và Github cho người mới bắt đầu
8.Thuật toán cơ bản và cấu trúc dữ liệu

Topic này tập trung vào 2 quan điểm phân cực trong giới lập trình. Có một số developer cho rằng không nên tập trung nhiều vào các chủ đề khoa học máy tính như tree traversal, sorting, phân tích thuật toán, thao tác ma trận, etc vv trong phát triển web. Tuy nhiên, có những công ty như Google lại đòi hỏi những kiến thức này trong các cuộc phỏng vấn của họ. Có người đã từng nói về cuộc phỏng vấn vị trí Front-End engineering tại Google rằng:
Như Ryan McGrath đề cập, các Front-End engineering của chúng tôi (front-end) (FE) được kỳ vọng có nền tảng vững chắc về CS, giống như tất cả các kỹ sư của chúng tôi.
Trong khi có những công ty thực tế yêu cầu ứng viên có bằng khoa học máy tính hoặc tương đương, có rất nhiều công ty sẽ thuê những người không có bằng cấp kỹ thuật này nếu họ có thể chứng minh rằng họ biết cách phát triển các ứng dụng và thể hiện sự hiểu biết về các domain . Nhưng một phần của việc trở thành developer chuyên và không viết những đoạn code không hiệu quả hoặc sử dụng sai các tool cần có một sự hiểu biết về một số thuật toán cơ bản và cấu trúc dữ liệu và có thể phân tích chi phí cơ hội. Vì vậy, đây là một số điều bạn chắc chắn nên học:
- Cấu trúc dữ liệu hash tables và cố gắng hiểu chúng ở mức độ chuyên sâu. Cấu trúc dữ liệu này nằm dưới các đối tượng trong JavaScript (dictionaries trong Python và hashes trong Ruby).
- Hiểu về sơ đồ cây và đồ thị có thể có lợi như hiểu cấu trúc dữ liệu.
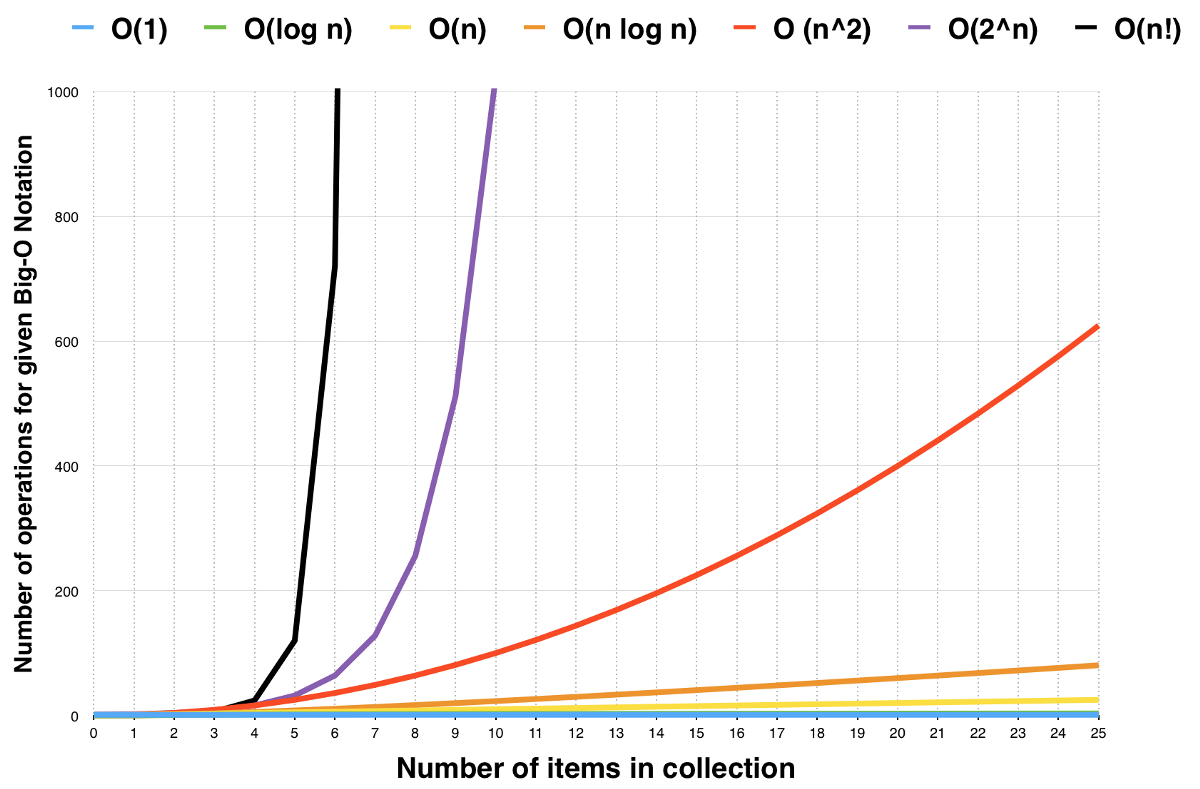
- Hiểu được các kiến thức cơ bản của phân tích Big-O, để bạn không làm những điều ngớ ngẩn như tạo ra một vòng lặp 3 lần không cần!
- Biết khi sử dụng một đối tượng với một mảng và hiểu được sự cân bằng.
- Tìm hiểu tại sao bộ nhớ đệm lại quan trọng như vậy khi làm việc với một lượng lớn dữ liệu. Cũng tìm hiểu những ưu nhược điểm của bộ nhớ trong vs bộ nhớ ngoài
- Tìm hiểu sự khác nhau giữa queues với stacks.
Sẽ rất khó để học hỏi tất cả những điều này, nhưng phần thưởng cuối cùng là vô cùng xứng đáng.
Theo blog.topdev