Màu sắc luôn là một yếu tố cần thiết và quan trọng đối với bất cứ một bản thiết kế. Hãy cũng tìm hiểu 6 cách phối màu cơ bản và phổ biến nhất trong thiết kế website mà bạn nên biết và sử dụng nhé.
Màu sắc là một trong những yếu tố quan trọng giúp cho một bản thiết kế trở nên sinh động và nổi bật hơn. Kết hợp màu sắc ra sao cho một bản thiết kế tuỳ thuộc vào rất nhiều yếu tố như: văn hoá, đối tượng mà website đó hướng tới hay đơn giản chỉ là sở thích của tác giả. Bạn – với tư cách là một nhà thiết kế - nên hiểu được các quy luật phối màu cơ bản; để từ đó, giúp cho bạn có những sự lựa chọn đúng đắn về màu sắc khi thiết kế website.

Nội dung bài viết
Tâm lí màu sắc là gì?
Hãy vắn tắt lại định nghĩa. Tâm lý màu sắc là “nghiên cứu sự ảnh hưởng của màu sắc đến quyết định của con người”. Nói cách khác, đó là cách mà màu sắc ảnh hưởng đến cách hành xử của mỗi người.
Theo như tâm lý màu sắc, những màu sắc khác nhau đem đến những cảm xúc , cảm giác và hành vi khác nhau. Dưới đây là một cái nhìn toàn thể về đặc tính tâm lý của những màu sắc trong cầu vồng.
Ý nghĩa của những sắc màu
- Đỏ: Năng lượng, hứng khởi, nhiệt huyết và nguy hiểm. Đỏ là màu sắc tuyệt vời để thúc giục con người ta hành động.
- Cam: Hạnh phúc và vui vẻ. Màu cam được biết đến rộng rãi như là màu của niềm vui và sử dụng màu cam trong nhãn hiệu là một cách hoàn hảo để thể hiện tính hài hước.
- Vàng: Màu của ánh nắng. Vàng gợi liên tưởng đến niềm hân hoan, phấn khởi và cởi mở.
- Xanh lá cây: Khi nhìn thấy màu xanh lá, mọi người sẽ nhớ ngay đến 2 thứ: thiên nhiên và những tờ tiền giấy. Màu xanh lá cũng được chứng minh là có tác dụng tĩnh tâm, do đó, nếu bạn muốn bình ổn cảm xúc, xanh lá là một sự lựa chọn tuyệt vời.
- Xanh nước biển: Đây là màu sắc nhận được nhiều sự ưa thích nhất. Xanh nước biển tạo nên cảm giác tin tưởng, do đó nó được rất nhiều nhãn hàng ưa chuộng. Trên thực thế, trên một nửa các logo hiện nay đều có màu xanh nước biển.
- Tím: Màu của sự trung thành. Tím mang lại cảm giác vương giả, uy quyền, sắc sảo.
- Hồng: Màu hồng thường được dùng trong các nhãn hiệu dành riêng cho phái đẹp, các sắc độ khác nhau của màu hồng có thể tạo ra rung cảm trẻ trung lôi cuốn hơn đối với đàn ông (#realmenwearpink). Hồng cũng là màu của Tổ chức nâng cao nhận thức về ung thư vú, do đó, màu sắc này mang một sự gắn kết mạnh mẽ
- Đen: Cổ điển, bóng bẩy và hiện đại, đen là biểu tượng của sự xa xỉ rất thích hợp với các nhãn hiệu cao cấp.
- Trắng: Đôi khi, màu sắc đẹp nhất là “không có màu gì cả”. Trắng là màu sắc hấp dẫn đối với các thương hiệu và thường được coi là biểu tượng của sự thuần khiết.
- Xám: Nếu như bạn sở hữu một thương hiệu nghiêm trang hơn, màu xám chính là lựa chọn dành cho bạn. Nó mang đến cảm giác trưởng thành, uy quyền, và cho mọi người thấy được bạn nghiêm túc với công việc kinh doanh của mình.
6 tuyệt chiệu phối màu trong thiết kế website
Mỗi màu sắc lại sở hữu một ý nghĩa riêng biệt. Nhưng website luôn là sự kết hợp của đa dạng sắc màu chứ không chỉ riêng một màu đơn điệu. Vì vậy, cần phối hợp theo cách nào đó để tác động "kép" tới tâm lý khách hàng.
Phối màu đơn sắc (Monochromatic)
Đây là phối màu đơn giản nhất và cũng vô cùng hiệu quả.
Khi sử dụng phối màu đơn sắc, bạn thường chỉ sử dụng một màu duy nhất hay đôi lúc bạn cũng có thể sử dụng nhiều sắc độ khác nhau của cùng một màu để chúng cộng hưởng với nhau.
Vì không quá cầu kì và phức tạp, thường thì phối màu đơn sắc nhìn rất dễ chịu với người nhìn về mặt cảm xúc. Tuy nhiên, cũng chính vì sự đơn giản và đôi lúc có phần đơn điệu đó, khi sử dụng phối màu này, bạn sẽ gặp khó khăn để tạo điểm nhấn với một số chi tiết trên thiết kế website của mình.
Phối màu đơn sắc thường được sử dụng khá nhiều trong những thiết kế website mang phong cách tối giản. Sự đơn giản của chúng giúp mắt chúng ta không bị xao lãng quá nhiều và hoàn toàn tập trung vào các yếu tố quan trọng của website như nội dung và hướng tương tác. Ngoài ra, chúng dễ dàng làm cho các typeface đơn giản trở nên sắc nét và thu hút hơn.
Wake là một ví dụ điển hình cho việc tận dụng phối màu đơn sắc này thành công.
Phối màu tương đồng (Analogous)
Màu tương đồng (thường là ba màu) giao tiếp rất tốt với những màu kế bên nó trên vòng tròn màu; qua đó, tạo nên những phối màu rất nhã nhặn và thu hút.
Phối màu tương đồng đa dạng về màu sắc hơn so với phối màu đơn sắc và vì thế, khi sử dụng chúng, bạn có thể phân biệt các nội dung khác nhau trên một website dễ dàng hơn. Tuy có sự pha trộn của nhiều màu sắc, nhưng do các màu này đứng gần nhau trên vòng tròn màu, nên phối màu này không quá rối rắm và nhức mắt. Ngược lại, chúng rất êm dịu và vừa mắt.
Thường thì khi sử dụng phối màu này, các nhà thiết kế sẽ bắt đầu từ việc chọn ra cho mình một màu chủ đạo. Màu này sẽ được sử dụng nhiều nhất và các màu khác phải tương tác tốt với màu chính này. Sau đó, nhà thiết kế sẽ chọn màu thứ 2 với nhiệm vụ phân biệt các phần nội dung quan trọng của thiết kế website hay các typeface. Màu thứ 3 thường dùng cho những chi tiết không quá quan trọng (thường là các chi tiết trang trí).
Website của Do a Backflip sử dụng phối màu tương đồng khá thành công với tông màu đỏ và cam.
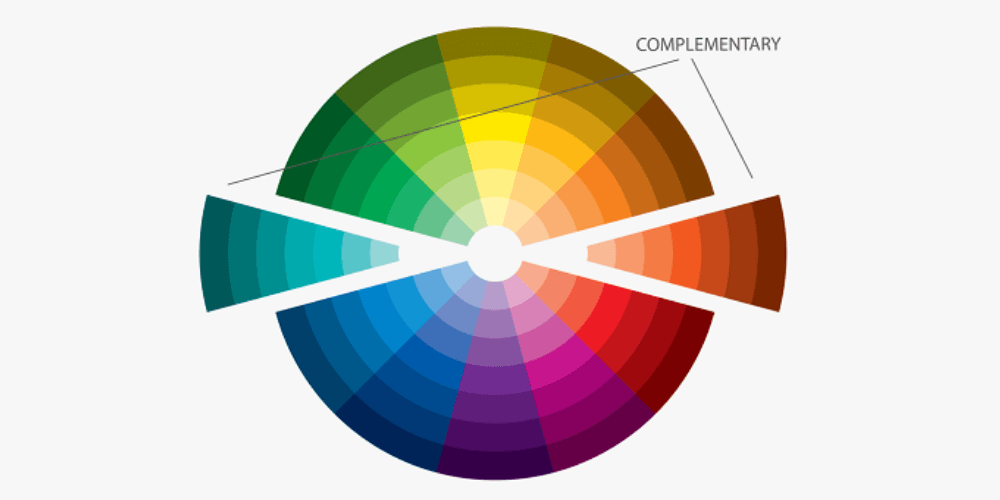
Phối màu bổ túc trực tiếp (Complementary)
Phối màu bổ túc trực tiếp sử dụng những cặp màu đối xứng nhau trên vòng tròn màu để tạo nên những phối màu năng động và tràn đầy năng lượng cho website. Rõ ràng, với cặp màu đối xứng được sử dụng, bạn rất dễ để tạo điểm nhất cho các chi tiết quan trọng trên thiết kế website. Cũng chính vì sự đối lập giữa các màu, phối màu bổ túc trực tiếp này hoàn toàn không phù hợp nếu website của bạn mang phong cách của sự thư giãn và nhẹ nhàng.
Cũng như phối màu tương đồng, khi chọn màu cho phối màu bổ túc trực tiếp này, các nhà thiết kế sẽ thường chọn cho mình một màu chủ đạo và sau đó sẽ kiếm màu đối xứng với nó làm màu phụ. Tuy nhiên, khi sử dụng phối màu này, bạn nên nhớ đừng sử dụng những màu có sắc độ nhạt (de-saturated colors), vì những màu như vậy sẽ làm mất đi tính tương phản cao giữa các cặp màu với nhau, vốn là điểm mạnh của phối màu này.
Ondo đã sử dụng vô cùng thành công với phối màu này cho thiết kế website của mình.
Phối màu bổ túc bộ ba (Triadic)
Đây là phối màu an toàn nhất trong các phối màu. Phối màu này được hình thành với ba màu nằm ở ba góc khác nhau của vòng tròn màu và tạo nên một hình tam giác đều.
Vì ba màu nằm ở ba góc khác nhau trên vòng tròn màu nên chúng kết hợp và bổ sung với nhau tạo nên một sự cân bằng cho phối màu này. Cũng chính vì sự cân bằng này, tuy có đến ba màu được sử dụng nhưng bạn sẽ thỉnh thoảng thấy phối màu này khá đơn điệu, an toàn và thiếu sáng tạo.
Phối màu này rất khó sử dụng khi các bạn muốn tạo điểm nhấn trên website của mình. Tuy vậy, một số nhà thiết kế lại rất thích phối màu này vì chúng thường giúp cho các website được tiếp nhận và nhận được nhiều phản hồi tốt từ người sử dụng vì sự hài hoà và cân bằng của các màu được sử dụng.
DocReady là một website ví dụ cho việc sử dụng phối màu bổ túc bộ ba này.
Phối màu bổ túc xen kẽ (Split-complementary)
Nếu bạn muốn thiết kế website của mình thu hút và gây ấn tượng mắt đến người dùng ngay từ lúc đầu thì phối màu bổ túc xen kẽ này sẽ là sự lựa chọn hoàn hảo cho bạn.
Phối màu này được tạo bởi ba màu nằm ở ba góc khác nhau trên vòng tròn màu và tạo nên một hình tam giác cân. Đôi lúc, bạn có thể sử dụng thêm một màu thứ tư; màu này phải đối xứng với một trông hai màu tạo nên đáy của hình tam giác cân đó.
Chính vì sự linh hoạt trong việc chọn màu mà phối màu này thường mở ra cho các nhà thiết kế rất nhiều cơ hội khám phá và tìm được các cặp màu lạ và độc đáo cho website của mình.
Ngày này, có rất nhiều thiết kế website chuộng phối màu này. Chủ yếu họ sử dụng màu đen và trắng làm những màu chủ đạo, tô điểm bằng các màu thứ 3 bắt mắt như đỏ và xanh với các chi tiết phụ. Phối màu này đơn giản và an toàn nhưng vô cùng hiệu quả. Tuy nhiên, để thử thiachs bản thân cũng như muốn website của mình trở nên cầu kì hơn, bạn có thể sử dụng những màu bậc nhất (vàng, đỏ, lam) cho mùa chủ đạo.
Shopify's 2014 Commerce Report là một website điển hình của việc sử dụng phối màu bổ túc xen kẽ này.
Phối màu bổ túc bộ bốn (Rectangular Tetradic hay Compound Complementary)
Đây là phối màu phức tạp nhất trong sáu phối màu cơ bản. Nhưng nếu bạn chịu bỏ công sức và thời gian để chọn lựa màu sắc kỹ càng, phối màu này sẽ như một phần thưởng khi nó sẽ mang đến cho website của bạn sự hiện đại và mới mẻ, rất phù hợp với nhiều xu hướng thiết kế hiện nay.
Phối màu này được hình thành với hai cặp màu bổ túc trực tiếp. Những sự đối nghịch cũng như bổ sung giữa hai cặp màu này chính là điểm mành và khác biệt đặc trưng của phối màu này. Các cặp màu trong phối màu này thoạt nhìn thì rất khó để có thể phối hợp và sử dụng chúng đúng cách, vì thế bạn sẽ mất khá nhiều thời gian cho khâu chọn lọc và lên màu cho website của mình. Mẹo để chon màu cho phối màu này cũng khá cơ bản khi bạn cầnchú ý cân bằng thật tốt giữa hai gam màu nóng (đỏ, cam hay vàng) và lạnh (xanh, tím).
Formlets là website đã sử dụng phối màu này một cách xuất sắc khi cách họ chjn màu và cân bằng chúng với nhau vô cùng bắt mắt và ấn tượng.
Chọn màu gì? Phối màu ra sao? Đó là những câu hỏi mà bạn phải tự mình trả lời khi cho ra đời một bản thiết kế. Sáu phối màu cơ bản trên tuy là dành cho thiết kế website nhưng bạn có thẻ áp dụng chúng cho bất cứ thiết kế nào bạn muốn. Khi bạn muốn phối màu cho thiết kế đơn giản như thiết kế phẳng, hãy lưu ý đến những phối màu đơn sắc, tương đồng hay bổ túc trực tiếp. Trong khi những thiết kế phức tạp nhiều layer hơn cần những phối màu phức tạp và cầu kì hơn. Nên nhớ, sự lựa chọn vẫn thuộc về bạn – nhà thiết kế chính.
Theo Designs.vn